Современные веб-интерфейсы становятся все более минималистичными, но сохранение функциональности остается крайне важным. В этой ситуации психология цвета в UX-дизайне играет ключевую роль. Путем создания правильных ассоциаций с помощью цветовых палитр можно придать определенное значение каждому веб-элементу. Этот подход способствует увеличению коэффициента конверсии, так как пользователи быстрее воспринимают и реагируют на содержимое.
Содержание:
- Психология цвета в UX-дизайне
- Как работает психология цвета в цифровом мире: выводы исследований и экспертных оценок
- Психология цвета в UX-дизайне: пользовательские предпочтения и цветовая символика
- Как использовать цвета в дизайне: психология цвета и ее влияние на конверсию
- Краткое содержание: Психология цвета в UX-дизайне
Психология цвета в UX-дизайне
Современные требования к дизайну сайтов и приложений постоянно меняются, чтобы соответствовать потребностям пользователей и отражать последние тенденции. С учетом перенасыщения информацией и избытка визуальных элементов, дизайнеры все больше предпочитают создавать простые и интуитивно понятные проекты.
Этот сдвиг подчеркивает важность психологии цвета в разработке сайтов и приложений, обеспечивающих легкую навигацию и восприятие. В настоящее время, например, становится все более популярным использование более нейтральных оттенков и четко выраженной графики.
Основная цель современного веб-дизайна и дизайна интерфейсов заключается в том, чтобы упростить взаимодействие с пользователем, не утрачивая при этом эстетику и функциональность. Цвет играет ключевую роль в этом процессе, поскольку он способен сделать больше, чем просто придать красоту объектам. Он помогает сделать цифровые пространства более привлекательными и дружелюбными, делая пользовательский опыт более приятным и запоминающимся.
Использование психологии цвета в UX-дизайне помогает создавать функциональный интерфейс, в котором легко ориентироваться. Кроме того, они чувствуют себя хорошо эмоционально, повышая удовлетворенность и вовлеченность пользователей.
Как работает психология цвета в цифровом мире: выводы исследований и экспертных оценок
В 2024 году внимание дизайнеров всего мира сосредоточено на цветах, которые оказывают значительное влияние на эмоции и поведение пользователей. Применение цвета в веб-дизайне и логотипах становится все более сложным. Например, включение анимации в дизайн логотипов может улучшить их способность привлекать внимание и привлекать пользователей, при этом цвета играют решающую роль в этом процессе.
Исследования показывают, что для 65% потребителей цвет является очень важным фактором при выборе товаров повседневного спроса. Различные оттенки вызывают разные эмоции и физические реакции, что имеет решающее значение в контексте маркетинга и дизайна.
Интересно, какие текущие тенденции связаны с психологией цвета в веб-дизайне (и за его пределами)? Одной из них является использование градиентов: смешение цветов может создать запоминающуюся особенность, которая укрепит визуальную идентичность всего бренда.
В некоторых обзорах даже перечисляются конкретные цвета, которые выгодны для сайтов. Каждый цвет может вызывать определенные ассоциации при использовании в правильном контексте. Например, это может быть металлический элемент в типографике, насыщенный цвет для кнопок и элементов призыва к действию (CTA), или использование классического черного и белого для выделения более нетрадиционных визуальных элементов.
Психология цвета в UX-дизайне: пользовательские предпочтения и цветовая символика
Цвета несут в себе различные значения, сформированные культурными и личными ассоциациями. Например, красный обычно ассоциируется с энергией и страстью, синий передает спокойствие и стабильность, а зеленый символизирует природу и рост. Следовательно, внедрение этих цветов в UX-дизайн может значительно влиять на восприятие сайта или приложения пользователем.
Интересно, что цветовые предпочтения могут различаться в зависимости от таких факторов, как возраст, пол и культурное происхождение. Например, европейцы и американцы воспринимают белый цвет иначе, чем азиаты, а во многих восточных культурах белый цвет ассоциируется с трауром и негативными эмоциями.
Аналогично, выбор цвета может отличаться в зависимости от того, является ли аудитория преимущественно мужчинами или женщинами. Например, мужчины чаще реагируют на смелые, насыщенные цвета, в то время как женщины в целом предпочитают более мягкие оттенки.
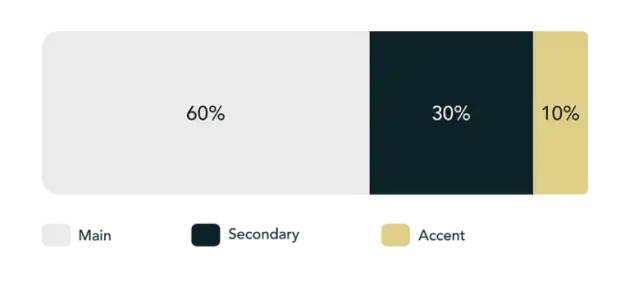
В связи с этим возникает тема выбора цветовой палитры. Если ваша цель - создать положительный юзабилити, помните о правиле 60-30-10. Этот метод поможет вам создать сбалансированный и эстетичный пользовательский интерфейс, разделяя цвета на: основной (60%), дополнительный (30%) и акцентный (10%).
- Основной цвет (60%) — это должен быть нейтральный цвет или цвет с низкой насыщенностью, который не доминирует над остальным дизайном. В идеале его следует использовать в качестве фона страницы или интерфейса.
- Вторичный цвет (30%) — применяется в менее заметных областях, таких как боковые панели или дополнительные разделы, этот цвет помогает создать контраст и интерес.
- Акцентный цвет (10%) – это должен быть самый яркий цвет, используемый умеренно. Он идеально подходит для привлечения внимания к важным элементам, таким как кнопки призыва к действию (CTA) .
Понимая и применяя эти принципы психологии цвета, дизайнеры могут более эффективно влиять на поведение пользователей и улучшать общий пользовательский опыт.
Стратегически выбранные цвета не просто украшают сайт — они положительно влияют на его удобство использования. Этот тщательный отбор подчеркивает важные функции, делая работу пользователя плавной и интуитивно понятной.
Как использовать цвета в дизайне: психология цвета и ее влияние на конверсию
Как психология цвета в UX связана с бизнесом? Теперь, когда вы осознаете текущие тенденции дизайна и понимаете, какие цвета резонируют с вашей целевой аудиторией, вы можете оказать существенное влияние на эффективность вашего сайта в плане конверсий.
Учтите следующее: спокойные синие и зеленые тона могут сделать ваш сайт более доверительным, внушая пользователям уверенность в безопасности. Однако, слишком яркие или резкие цвета могут вызвать дискомфорт и уменьшить вероятность покупки. Тем не менее, яркие контрастные цвета, такие как кнопки обратной связи или добавление в корзину, выделенные на фоне, привлекают внимание и увеличивают вероятность нажатия пользователем, что напрямую способствует повышению конверсий.
Использование определенных цветов, ассоциируемых с вашим брендом (например, знаменитый красный цвет Coca-Cola), может усилить узнаваемость вашего бренда. Это не только помогает быстрее идентифицировать ваш бренд, но и создает положительную ассоциацию вокруг него, что в конечном итоге способствует увеличению конверсий.
СОВЕТ. Высокая контрастность текста на фоне упрощает чтение контента, привлекает больше пользователей и, вероятно, увеличивает конверсии. Однако будьте осторожны с интенсивностью цветов: слишком яркие могут быть слишком агрессивными, а слишком тусклые могут сделать ваш сайт менее привлекательным.
Стратегическое использование цвета помогает не только визуально улучшить ваш сайт, но и значительно увеличить его конверсии, что напрямую влияет на успех вашего бизнеса.
Краткое содержание: Психология цвета в UX-дизайне
Не забывайте, что цвета играют ключевую роль в UI и UX-дизайне. Грамотное использование психологии цвета в UX-дизайне поможет вам:
- Создать привлекательный интерфейс,
- Адаптировать цветовую схему к вашей целевой аудитории,
- Увеличить коэффициент конверсии.
Следите за тенденциями веб-дизайна и приложений, изучайте, как эти элементы влияют на восприятие пользователей. Каждая деталь имеет значение, и стремление к простоте, включая выбор цвета, часто приносит лучшие результаты. Это прекрасно демонстрирует правило 60-30-10.
Хотите узнать, соответствует ли ваш UX ожиданиям? Сомневаетесь в эффективности использования цвета в интерфейсе? Обратитесь к нам! Мы проанализируем UX вашего сайта и подскажем, какие шаги можно предпринять для достижения лучших результатов.