Ускорение сайта
Как мы можем ускорить сайт и улучшить его производительность
Вы задумывались, почему так много отказов, реклама не приносить прибыли, а сайт не растет? Скорость сайта- узнайте зачем нужно ее увеличивать.

Если сайт долго грузится, это отталкивает посетителей и негативно сказаться на рейтинге в поисковых системах. Оптимизация скорости сайта - это не просто улучшение пользовательского опыта, но и важный аспект SEO, который может повлиять на видимость сайта в интернете.
Когда дело доходит до конкретных браузеров, таких как Яндекс Браузер или Chrome, пользователи часто сталкиваются с проблемой, что браузер зависает, особенно в мобильных устройствах. Это может быть вызвано различными причинами и нужно разбираться в каждом случае индивидуально.
Факторы, влияющие на скорость загрузки сайта
Одним из ключевых аспектов, влияющих на скорость загрузки сайта, является размер и формат изображений. Большие изображения могут значительно замедлить загрузку страниц, особенно если они не оптимизированы для веба. Использование современных форматов, таких как WebP или JPEG XR, может помочь ускорить сайт, сократив время, необходимое для передачи данных через сеть. Кроме того, применение техник сжатия без потери качества позволит уменьшить вес файлов, не ухудшая визуальное восприятие.
Объем и минификация CSS и JavaScript также играют важную роль в ускорении загрузки страниц. Избыточный или плохо структурированный код может вызвать задержки, поэтому минификация и объединение файлов CSS и JavaScript становятся необходимыми шагами для оптимизации. Удаление неиспользуемого кода и сокращение количества файлов снижает количество HTTP-запросов, что по�ложительно сказывается на скорости загрузки сайта.
Улучшение пользовательского опыта при медленной загрузке включает в себя несколько практик:
- показ индикаторов загрузки, которые информируют пользователя о прогрессе загрузки и снижают вероятность его отказа от дальнейшего ожидания.
- приоритизация загрузки важного контента, что позволяет пользователю взаимодействовать с основными функциями сайта, пока остальное содержимое продолжает загружаться.
- применение скелетон-экранов (skeleton screens), которые создают иллюзию немедленной загрузки, показывая контуры загружаемого контента.
Наконец, роль хостинга в скорости загрузки сайта не может быть недооценена. Выбор подходящего типа хостинга, учитывая такие факторы, как географическое расположение серверов и их настройка, может значительно повлиять на скорость. Переход на выделенный сервер или облачные решения часто предлагается как решение для сайтов с высоким трафиком и требованиями к производительности. Это помогает обеспечить стабильность работы и устойчивость к нагрузкам, что важно, когда дело доходит до вопроса, почему долго грузятся сайты или почему сайт долго грузится.
Влияние внешних ресурсов на скорость сайта
Встраиваемые видео и социальные виджеты могут значительно ухудшать скорость загрузки сайта. Поэтому инициализация видео должна проходить после клика или после загрузки сайта. Поэтому важно тщательно выбирать, какие виджеты и видео встраивать, чтобы не ухудшать общую производительность сайта.
Шрифты и иконки сторонних провайдеров также оказывают влияние на скорость загрузки сайта. Хотя использование кастомных шрифтов и иконок может значительно улучшить дизайн и пользовательский интерфейс, они могут быть причиной того, почему сайт медленно загружается. Каждый шрифт или набор иконок, загружаемый с внешних серверов, добавляет дополнительные запросы и увеличивает общий объем передаваемых данных. В результате страницы сайта могут загружаться медленнее, особенно если используется несколько шрифтов или большое количество иконок. Поэтому мы советуем отказаться от CDN в загрузки шрифтов.
Внешние скрипты аналитики и рекламы часто становятся причиной того, почему сайты долго грузятся. Поэтому нужно отследить все js файлы и определить их последовательность.
Главная мировая практика ускорить сайт является использование технологии ленивой загрузки (lazy loading), которая позволяет откладывать загрузку некритичных ресурсов до момента, когда они действительно необходимы. Кроме того, минимизация и объединение файлов, асинхронная загрузка скриптов и оптимизация кэширования могут значительно улучшить скорость загрузки сайта и уменьшить время ожидания для пользователей.
Использование современных технологий для ускорения сайта
Многие пользователи задаются вопросом, почему сайты долго грузятся и что делать, если сайт долго грузится. Одним из ответов на эти вопросы является применение HTTP/2 для улучшения производительности сайта. Этот протокол позволяет ускорить загрузку страниц за счет мультиплексирования и сжатия заголовков. Таким образом, более эффективная передача данных сокращает время ожидания и улучшает общую скорость работы сайта. Кроме того, использование HTTP/2 улучшает безопасность соединения, что также важно для современных веб-ресурсов.
Еще один способ оптимизации скорости загрузки сайта – асинхронная загрузка скриптов. Когда скрипты загружаются асинхронно, они не блокируют отображение остального содержимого страницы, что позволяет пользователю быстрее видеть и взаимодействовать с контентом. Это особенно актуально, если скрипт необходим для функционирования нижележащих частей страницы или если он относится к сторонним виджетам, таким как чаты или кнопки социальных сетей.
Предзагрузка ресурсов – это еще одна техника, которая может ускорить загрузку сайта. Она заключается в том, что браузеру заранее даются указания о том, какие ресурсы будут нужны в ближайшем будущем. Это позволяет браузеру загружать важные файлы, такие как шрифты, изображения или CSS, еще до того, как пользователь перейдет на следующую страницу. Примеры ресурсов для предзагрузки:
- Иконки пользовательского интерфейса
- Шрифты
- Ключевые скрипты и стили
Наконец, lazy loading или отложенная загрузка контента, помогает ускорить восприятие скорости сайта за счет загрузки изображений и видео только тогда, когда они попадают в область видимости пользователя. Это означает, что страницы загружаются быстрее, так как не тратится время на загрузку всех медиа-элементов сразу. Этот метод особенно полезен для сайтов с большим количеством визуального контента и может значительно улучшить пользовательский опыт, особенно когда скорость инте�рнета на компьютере ограничена.
Анализ и диагностика скорости сайта
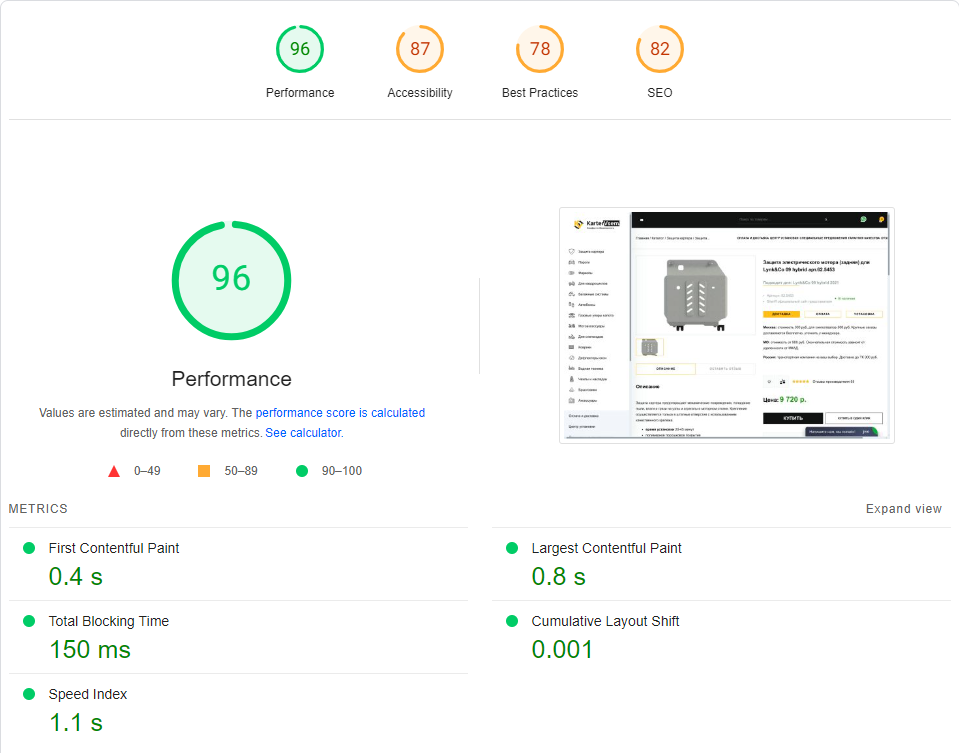
Инструмент для измерения скорости загрузки сайта Google PageSpeed Insights. Этот инструмент анализирует не только общее время загрузки, но и отдельные элементы, такие как размер изображений, эффективность кэширования и время отклика сервера.

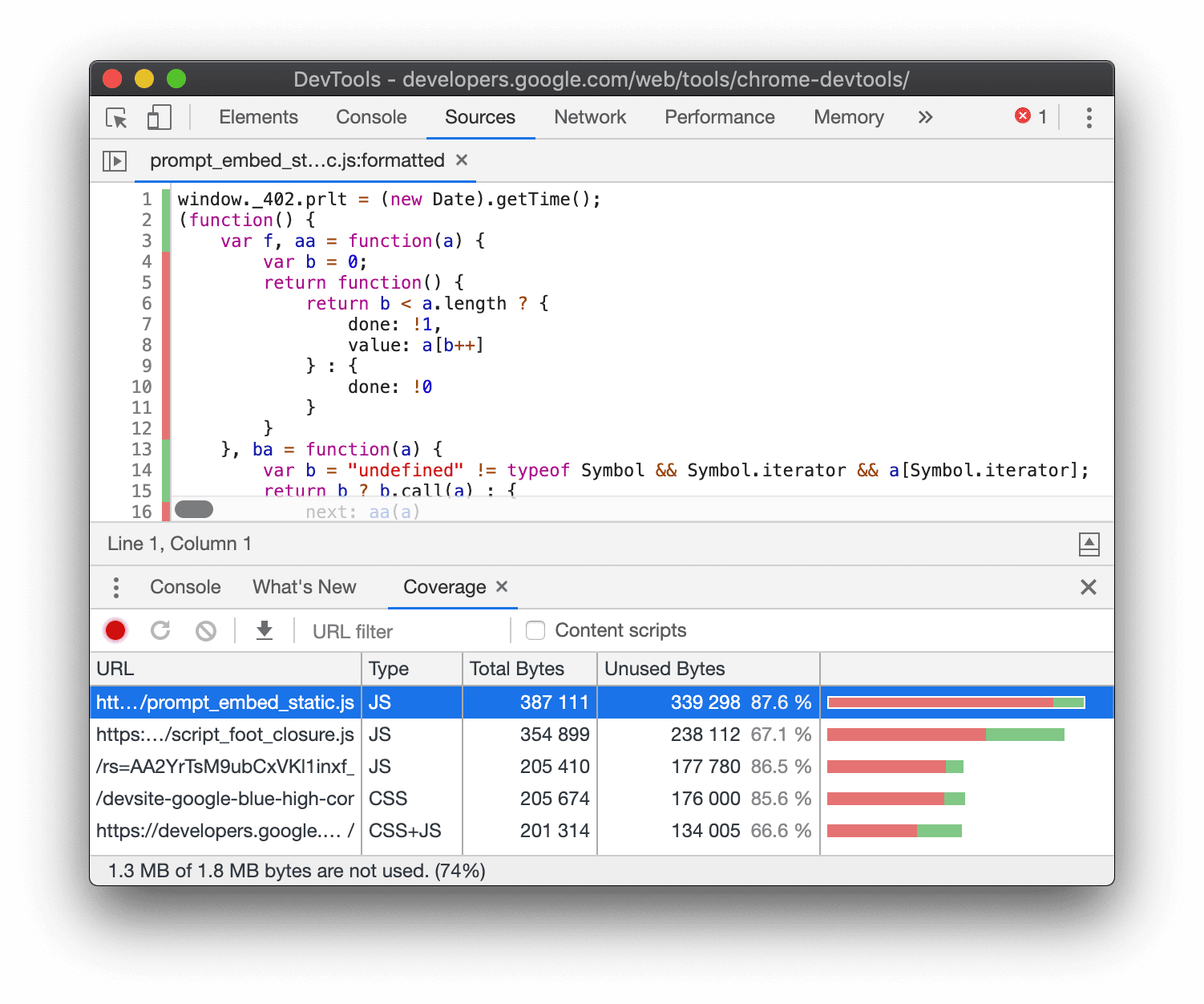
Для более детально исследования файлов CSS и JS мы используем Coverage в Chrome DevTools. При его помощи можно проанализировать.

Эти два инструмента дают всю необходимую информацию, чтобы понять что нужно ускорять на вашем сайте.
Мобильная оптимизация и её роль в ускорении загрузки
Когда речь заходит о мобильной оптимизации, одним из ключевых решений является выбор между адаптивным дизайном и созданием отдельной мобильной версии сайта. Но мы можем предложить вам пойти еще дальше и сделать отдельный CSS файл для мобильной версии.
С другой стороны, отдельная мобильная версия может быть полностью оптимизирована под мобильные устройства, что потенциально ускоряет загрузку за счет более легкой структуры и меньшего количества данных. Однако, это может привести к дублированию контента и увеличению затрат на поддержку.
В любом случае стоит начать с основных моментов и только потом подходить к таким радикальным методам как разделение дизайнов на разные файлы.
Стоимость ускорения сайта
Лендинги,одностраничные сайты
От 3 до 8 часов- делаем копию сайта. Сохраняем работоспособность. Такие сайты используют для реклама. Чем выше скорость, тем больше шансов, что клиент сделает заказ.
2 500 руб/час работы программиста
Ориентировочная стоимость 7 500 - 20 000
Сайт услуг иликорпоративный
От 7 до 15 часов- важно на какой CMS сайт. Ускорение лучше делать после создания всех важных страниц. Так как мы оптимизируем не только код, но фотографии.
2 500 руб/час работы программиста
Ориентировочная стоимость 17 500 - 37 500
Интернет-магазины
От 8 до 24 часов- все магазины после создания требуют ускорения. Уменьшение скорости загрузки непосредственно влияет на лояльность и количество покупок.
2 500 руб/час работы программиста
Ориентировочная стоимость от 20 000 руб.
Хотите получить бесплатный аудит?
Отправьте нам адрес вашего сайта, и мы проведем его анализ. Вскоре мы свяжемся с вами, чтобы обсудить рекомендации и предложить цены на наши SEO-услуги. Даже если вы не примете наши услуги,бесплатный SEO-аудит останется у вас, предоставляя �полезные данные для дальнейшего улучшения вашего сайта.



