Несомненно, мы живем в эпоху мобильных устройств, которые используются для поиска информации в Интернете, публикации постов в социальных сетях и общения с друзьями. В ответ на эту тенденцию Google решил внедрить индекс Mobile-First. В сегодняшнем посте вы узнаете, что представляет собой эта концепция и как она влияет на SEO. Также мы рассмотрим, как Яндекс реагирует на мобильную революцию. Продолжайте чтение!
Содержание:
- Что делать если у моего сайта нет мобильной версии?
- Как подготовиться к индексированию с приоритетом мобильных устройств?
- Публикация одинакового контента на мобильной и десктопной версиях сайта
- Добавление метаданных в обе версии сайта
- Обеспечение корректности ссылок hreflang для отдельных URL-адресов
- Проверка наличия на сервере вашего сайта достаточных ресурсов для поддержки индексации Mobile-First
- Проверка правильности инструкций в файле robots.txt
- Проверка правильности тегов rel="canonical" и rel="alternate"
Mobile-First Index – что это такое?
Впервые в 2015 году количество поисковых запросов с использованием мобильных устройств превысило количество поисковых запросов с помощью компьютеров. Последние несколько лет Google регулярно информирует о своей работе в Mobile-First Index, а в марте 2018 г. компания официально подтвердила реализацию проекта. Чтобы облегчить процесс понимания того, что такое Mobile-First Index, вначале мы объясним идею индекса поисковых систем. Роботы Google, задачей которых является анализ сайтов в Интернете, исследуют содержимое различных сайтов путем сканирования их кодов. Информация, собранная в ходе этого анализа, сохраняется в специальном каталоге – индексе поисковой системы, упомянутом выше. Используя данные индекса и специальные алгоритмы, Google создает рейтинг сайтов и определяет порядок, в котором они будут отображаться в результатах поиска, когда пользователи вводят определенные поисковые запросы. Внедрение Mobile-First Index означает, что мобильные версии сайтов отныне станут отправной точкой для роботов поисковых систем. Используя контент сайтов, посвященных мобильным устройствам, Google оценивает, на какой позиции должен отображаться сайт в результатах поиска по конкретным фразам. Google предоставляет пользователям следующую информацию о Mobile-First Index:
«Индексирование с приоритетом мобильных устройств означает, что Google преимущественно использует мобильную версию контента для индексации и ранжирования. Исторически сложилось так, что индекс в основном использовал версию содержимого страницы для настольных компьютеров при оценке релевантности страницы запросу пользователя. Поскольку большинство пользователей теперь получают доступ к Google Search с мобильных устройств, Googlebot в первую очередь сканирует и индексирует страницы с помощью агента для смартфона».
Как мы уже упоминали во вступительной части статьи, изменения связаны с увеличением количества поисковых запросов, совершаемых через мобильные устройства. В связи с этим Google решил уделить больше внимания пользовательскому опыту людей, осуществляющих поиск в Интернете на смартфонах и других мобильных устройствах. Предполагается, что Mobile-First Index будет стимулировать владельцев сайтов создавать сайты, подходящие для мобильных устройств и чей контент не отличается от десктопных версий. Это чрезвычайно важный аспект, поскольку одна из основных целей Mobile-First Index — предоставить мобильным пользователям точно такой же контент, который они могли бы видеть при доступе к сайтам через свои компьютеры. Но что если у вашего сайта нет мобильной версии? В этом случае роботы поисковых систем просто сосредотачиваются на анализе десктопной версии вашего сайта. Однако следует иметь в виду, что это может негативно повлиять на позицию, на которой впоследствии будет отображаться ваш сайт в результатах поиска. На другом конце спектра сайты, подходящие для мобильных устройств, могут рассчитывать на более высокую позицию в рейтинге. Теперь вы можете увидеть, какая модель индексации принята для вашего сайта.
Индекс Mobile-First – как он влияет на SEO?
Вероятно, вы уже знаете, что Google имеет тенденцию поощрять сайты, оптимизированные для мобильных устройств. Отсутствие мобильных устройств является даже одним из факторов ранжирования. Индекс Mobile-First заметно влияет на позиции вашего сайта в результатах поиска: если мобильная версия вашего сайта недоступна для пользователей, роботы Google могут не захотеть посещать его достаточно часто. Это, в свою очередь, может привести к менее эффективной индексации отдельных подстраниц. Здесь также стоит упомянуть «June 2019 Core Update», которое состоялось 3 июня. После его внедрения Google уделяет еще больше внимания мобильным версиям сайтов. Вот почему так важно иметь сайт, удобный для мобильных устройств. Вы не знаете, как это сделать? Лучше всего обратиться в техническое SEO-агентство и получить профессиональную помощь!
Будь осторожен!
Если у вашего сайта нет мобильной версии или на нем отсутствует какая-либо информация относительно версии для ПК, он может иметь более низкий рейтинг в результатах поиска. Конечно, ваш сайт все равно будет проиндексирован, но, возможно, он не сможет выиграть битву за высокие позиции с конкурирующими мобильными платформами.
Что делать если у моего сайта нет мобильной версии?
Если на вашем сайте есть отдельный контент для компьютеров и мобильных устройств (например, вы используете динамический контент или отдельные URL-адреса), важно ознакомиться с рекомендациями разработчиков Google. Ниже приведены основные мероприятия, которые помогут вам подготовить сайт к индексации Mobile-First:
Как подготовиться к индексированию с приоритетом мобильных устройств?
Если на вашем сайте есть отдельный контент для компьютеров и мобильных устройств (то есть вы используете динамический контент или отдельные URL-адреса), рекомендуется ознакомиться со способами, которые предлагают использовать разработчики Google. Среди мероприятий, включенных в их публикации, можно выделить:
Публикация одинакового контента на мобильной и десктопной версиях сайта.
Убедитесь, что мобильная версия сайта содержит тот же контент, что и десктопная версия. Это касается текстов, видео и изображений (включая альтернативные описания). Если содержание мобильной версии хуже, чем на сайте, доступ к которому осуществляется через компьютер, рекомендуется улучшить мобильную версию.
Добавление метаданных в обе версии сайта.
Теги «заголовок» и «мета-описание» должны быть одинаковыми для мобильной и настольной версий вашего сайта.
Обеспечение корректности ссылок hreflang для отдельных URL-адресов.
Если вы используете rel="hreflang" для предоставления пользователям вашего сайта подходящей языковой версии, убедитесь, что у вас есть независимая связь между URL-адресами мобильной и стандартной версий сайта. Тег hreflang адреса настольной версии должен ссылаться только на URL-адрес настольной версии и наоборот — тег hreflang мобильной версии должен ссылаться на URL-адрес мобильной версии.
Проверка наличия на сервере вашего сайта достаточных ресурсов для поддержки индексации Mobile-First.
Индексация Mobile-First может быть быстрее, чем существующая модель индексирования. Для этой цели вы можете использовать «Отчет о статистике сканирования» Google — инструмент, который предоставляет информацию о действиях, предпринятых роботами Google на вашем сайте за последние 90 дней. Однако, чтобы воспользоваться этим инструментом, вам необходимо добавить свой сайт в консоль поиска Google.
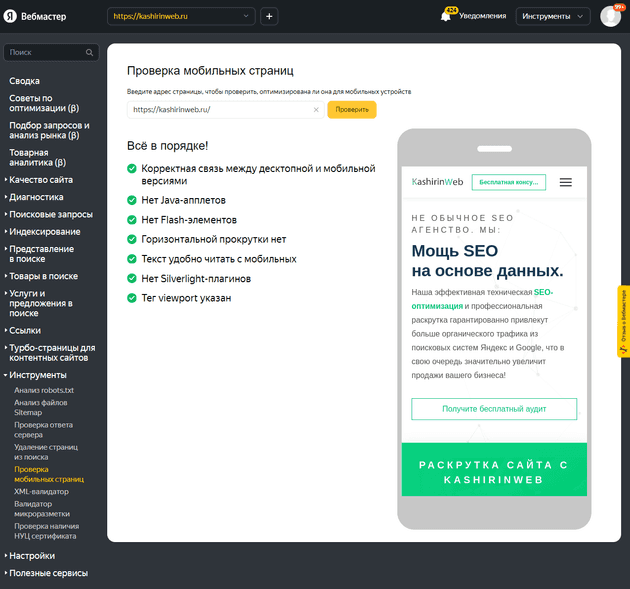
Яндекс также предоставляет инструменты для проверки мобильной оптимизации сайта. Используя Яндекс.Вебмастер, вы можете получить отчет о мобильной пригодности вашего сайта, а также рекомендации по улучшению. Это поможет вам улучшить ранжирование вашего сайта в поисковой системе Яндекса и обеспечить лучший пользовательский опыт для посетителей с мобильных устройств.
Проверка правильности инструкций в файле robots.txt.
Убедитесь, что инструкции, содержащиеся в файле robots.txt, составлены правильно и подходят для обеих версий сайта. В большинстве случаев инструкции должны быть одинаковыми как для мобильной, так и для десктопной версии сайта.
Проверка правильности тегов rel="canonical" и rel="alternate".
Теги rel="canonical" и rel="alternate" должны быть правильно реализованы как для мобильной, так и для настольной версии сайта.
Наиболее частые ошибки влияющие на индексацию Mobile-First
Среди наиболее частых ошибок, которые могут повлиять на Mobile-First Indexing и которые следует устранить как можно скорее, следует отметить:
- Заблокированные файлы CSS, JavaScript и изображения в файле robots.txt
- Фильмы и контент в форматах, которые не отображаются в веб-браузере мобильного устройства
- Неправильные перенаправления
- Ошибки 404, отображаемые исключительно на мобильных устройствах
- Полноэкранные объявления, охватывающие содержание сайта
- Неправильная внутренняя ссылка
- Медленная загрузка сайта
- Неправильно установлена видимая область
- Слишком мелкий шрифт
- Кликабельные элементы расположены слишком близко друг к другу.
Как Яндекс реагирует на мобильную революцию?
Не только Google, но и Яндекс уделяет большое внимание мобильным устройствам. Яндекс понимает важность мобильной оптимизации и также внедряет свои алгоритмы, чтобы улучшить мобильный опыт пользователей.
Яндекс использует подход, аналогичный Google Mobile-First Index, но с некоторыми отличиями. Например, Яндекс активно продвигает адаптивный дизайн и ускоренные мобильные страницы (AMP). Владельцы сайтов, которые внедрили эти технологии, могут ожидать улучшения своих позиций в результатах поиска Яндекса.
Яндекс также предоставляет инструменты для проверки мобильной оптимизации сайта. Используя Яндекс.Вебмастер, вы можете получить отчет о мобильной пригодности вашего сайта, а также рекомендации по улучшению.
Подведем итоги
Успешное устранение этих ошибок обязательно оценят роботы поисковых систем, которые в результате лучше оценят ваш сайт. Если вы хотите узнать больше, посетите ресурсы, подготовленные Google. Там вы сможете найти рекомендации и рекомендации, как избавиться от любых нарушений.
Внедрение Mobile-First Index — доказательство того, что Google заботится о своих пользователях и стремится предоставить им максимально релевантные результаты поиска по сформулированным запросам. В эпоху глобальной цифровизации и мобильных устройств, которая несомненно развивается прямо сейчас, владельцы сайтов должны сделать своим приоритетом заботу об удобстве своих сайтов для мобильных устройств.